
Turtle Blocks Javascript is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements. Its "low floor" provides an easy entry point for beginners. It also has "high ceiling" programming, graphics, mathematics, and Computer Science features which will challenge the more adventurous student.
Note: Turtle Blocks JS closely parallels the Python version of Turtle Blocks, the version included in the Sugar distribution. Sugar users probably want to use Turtle Blocks rather than Turtle Blocks JS.

Turtle Blocks Javascript is designed to run in a browser. Most of the development has been done in Chrome, but it should also work in Firefox. You can run it directly from index.html, from a server maintained by Sugar Labs, from the github repo, or by setting up a local server.
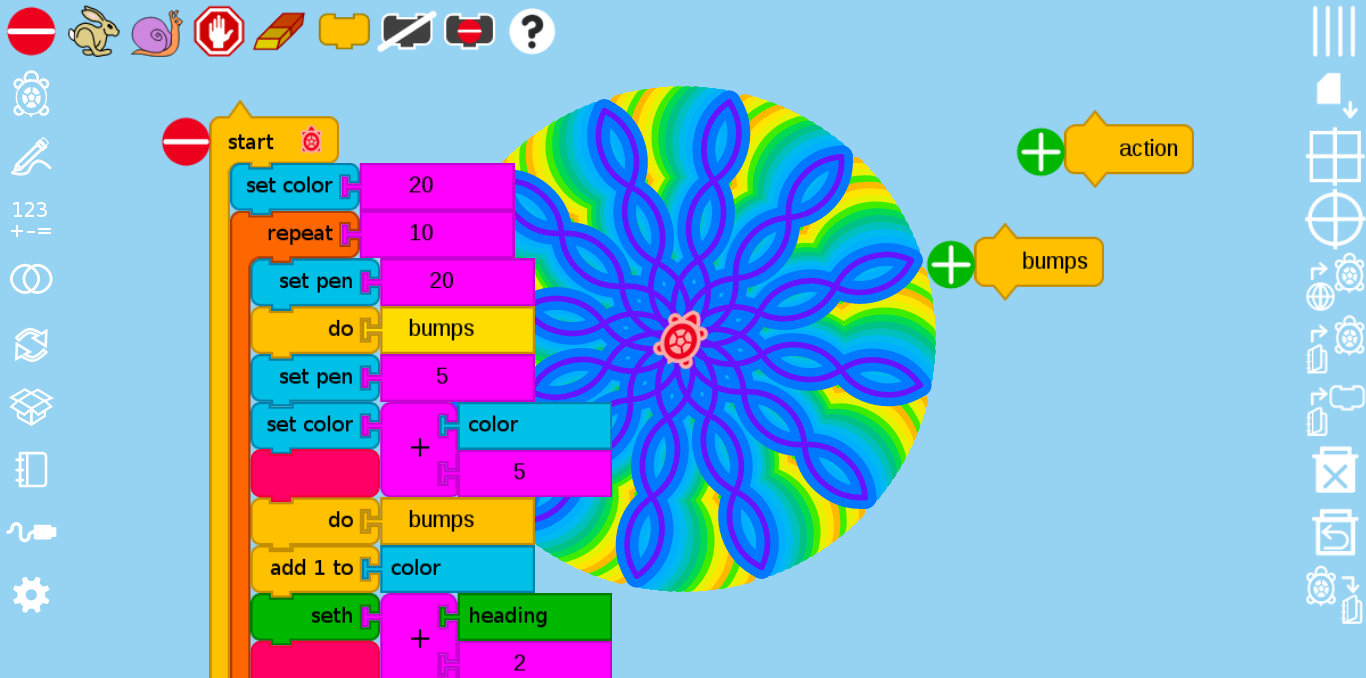
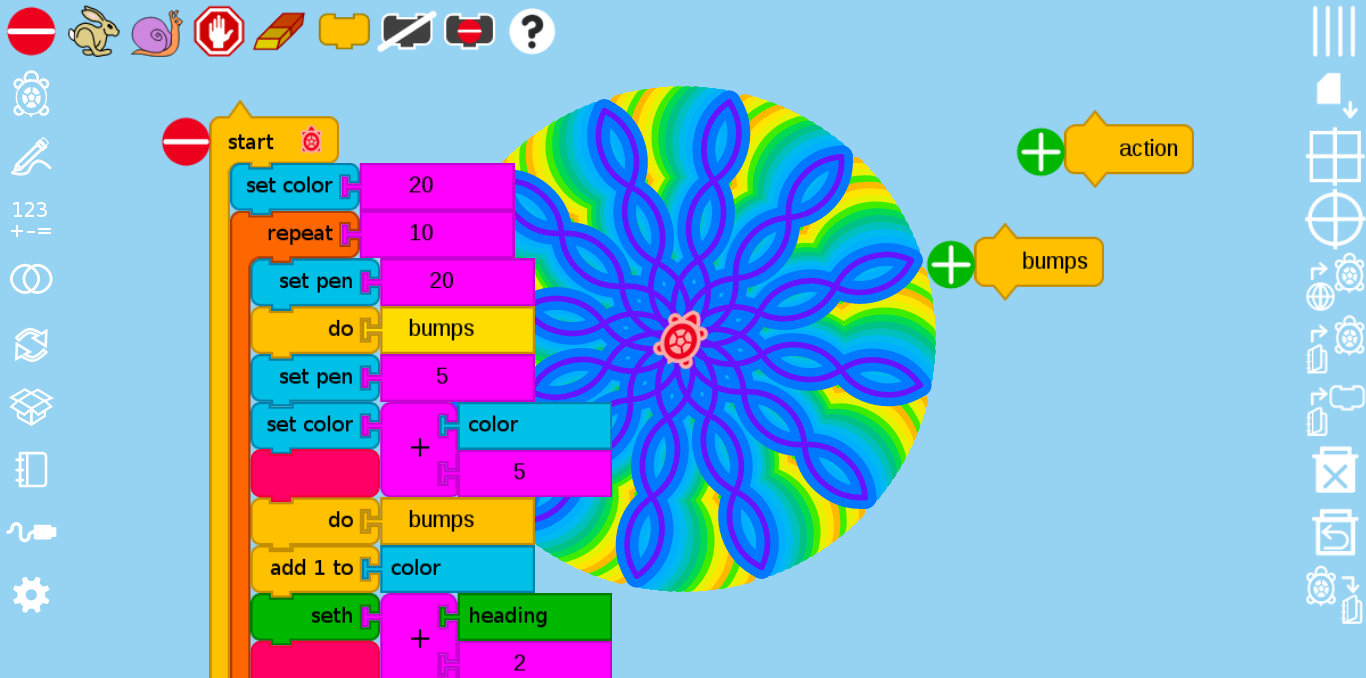
Once you've launched it in your browser, start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) on the Main Toolbar.
The basic buttons and basic blocks are explained in detail in Documentation.
A guide to programming with Turtle Blocks is available in Turtle Blocks Guide.
A quick start:
Google Code-in participant Jasmine Park has created some guides to using Turtle Blocks: Turtle Blocks: An Introductory Manual and Turtle Blocks: A Manual for Advanced Blocks.
Bugs can be reported in the Sugar Labs bug tracker or in the issues section of this repository.
Turtle Blocks has a plugin mechanism that is used to add new blocks. You can learn more about how to use plugins (and how to write them) from the Plugins Guide.