




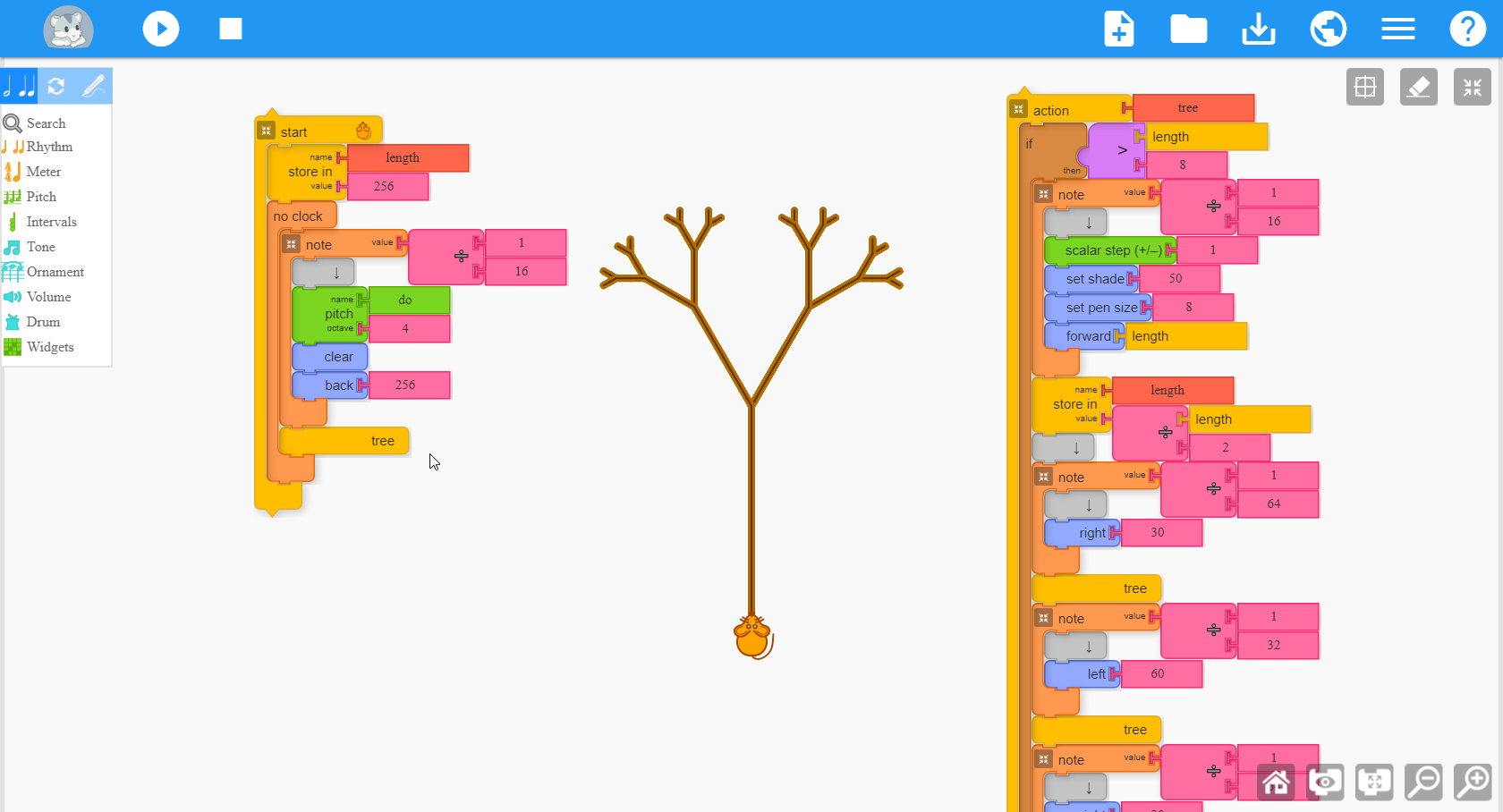
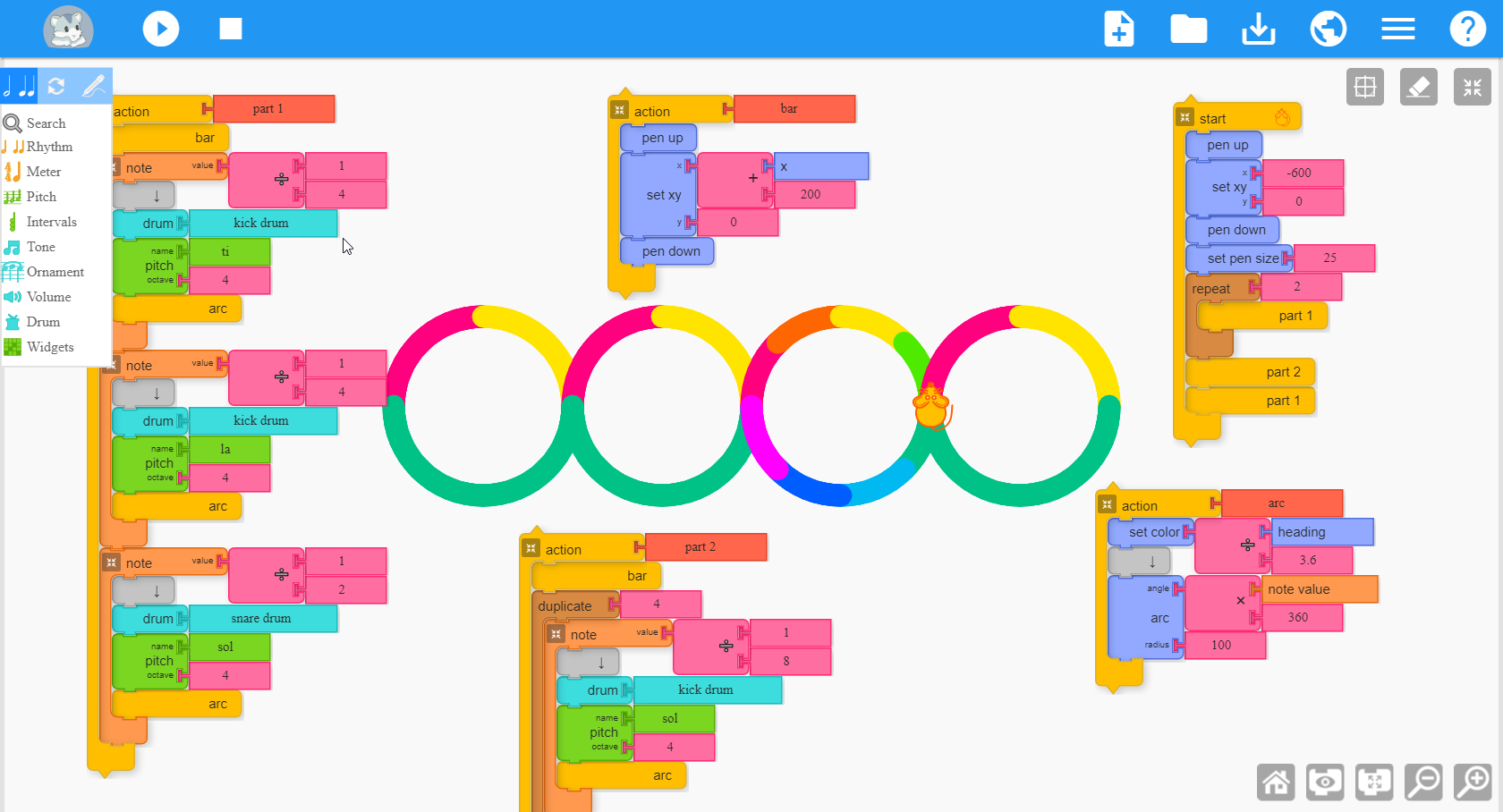
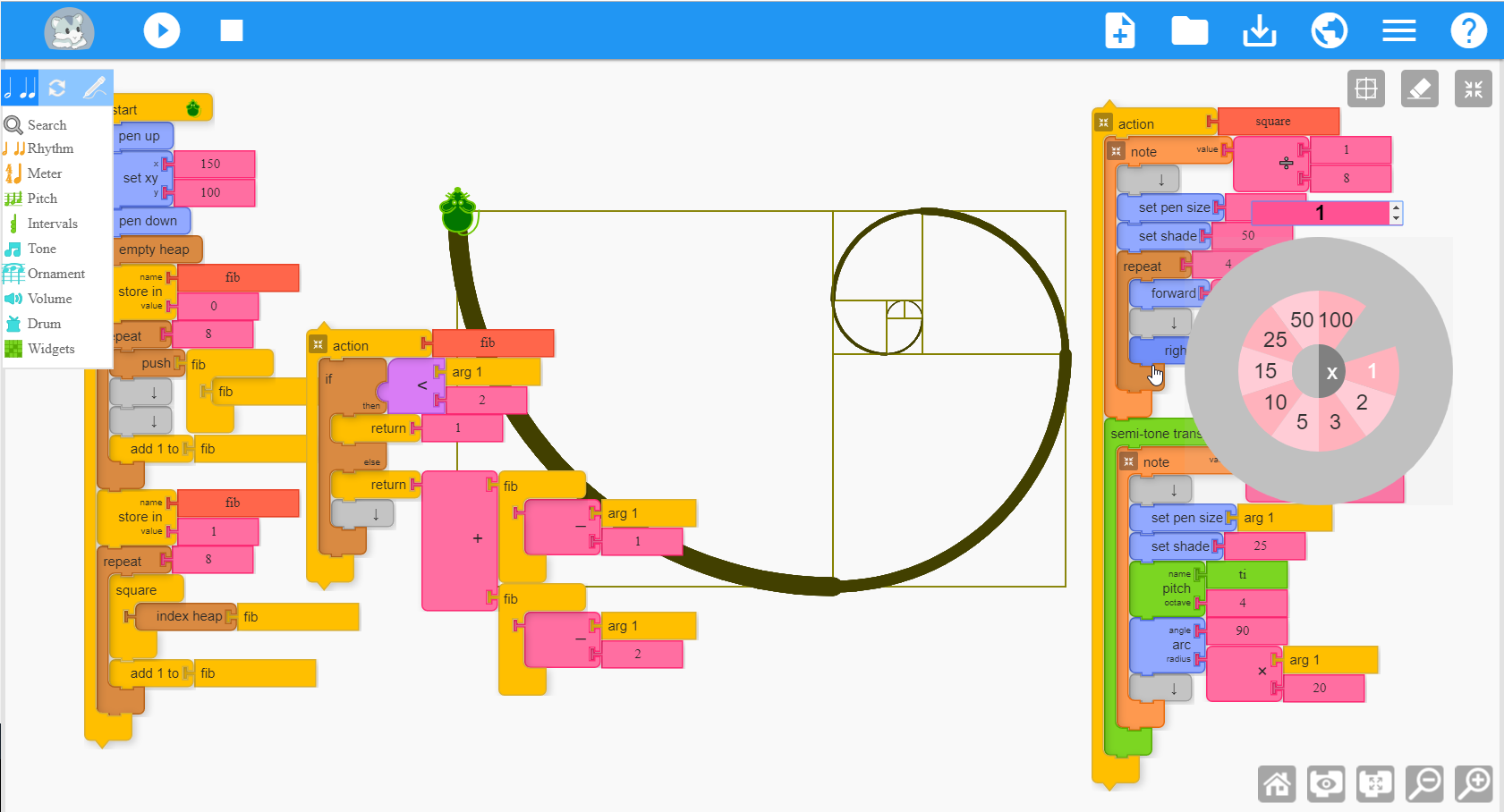
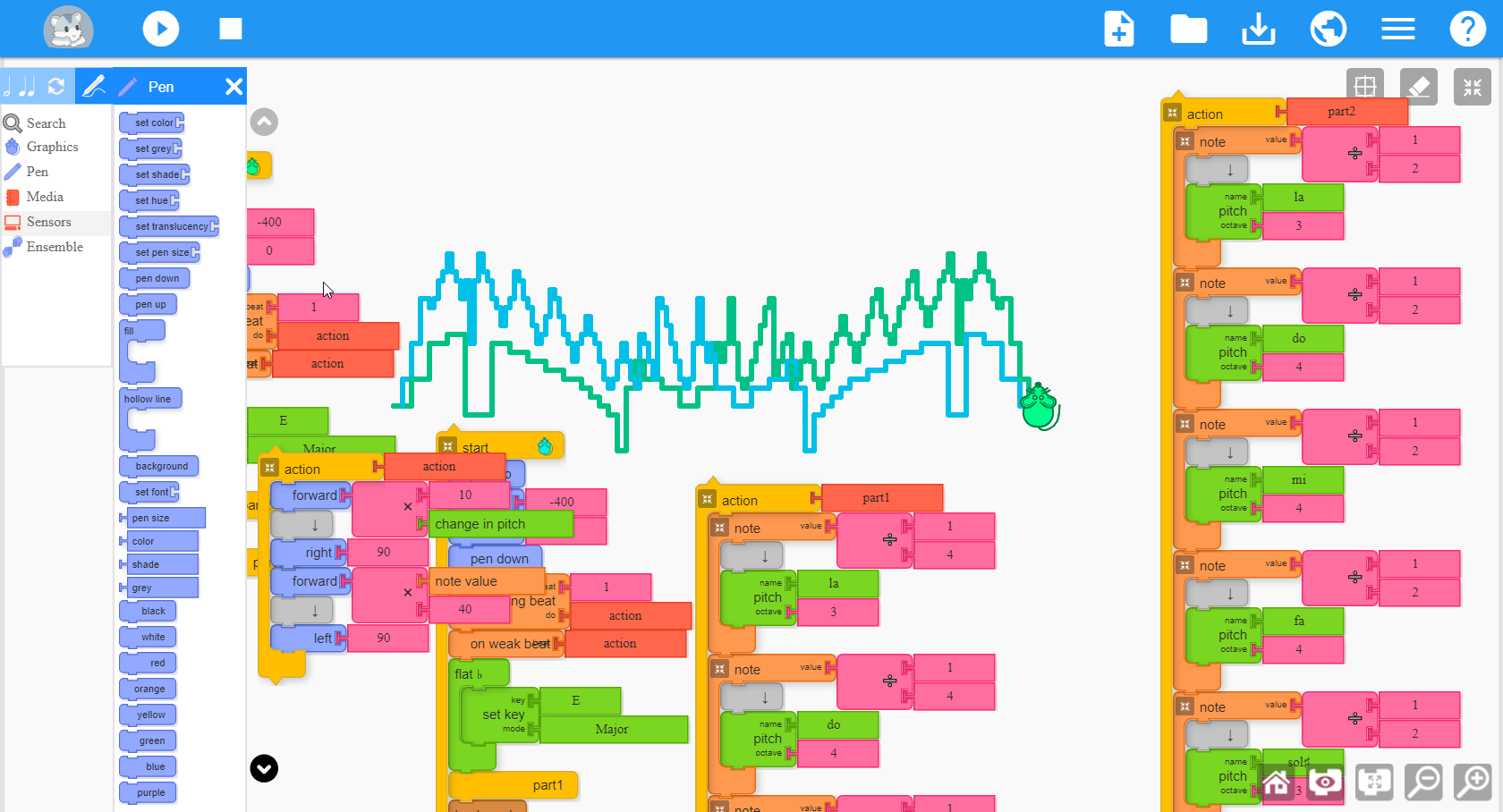
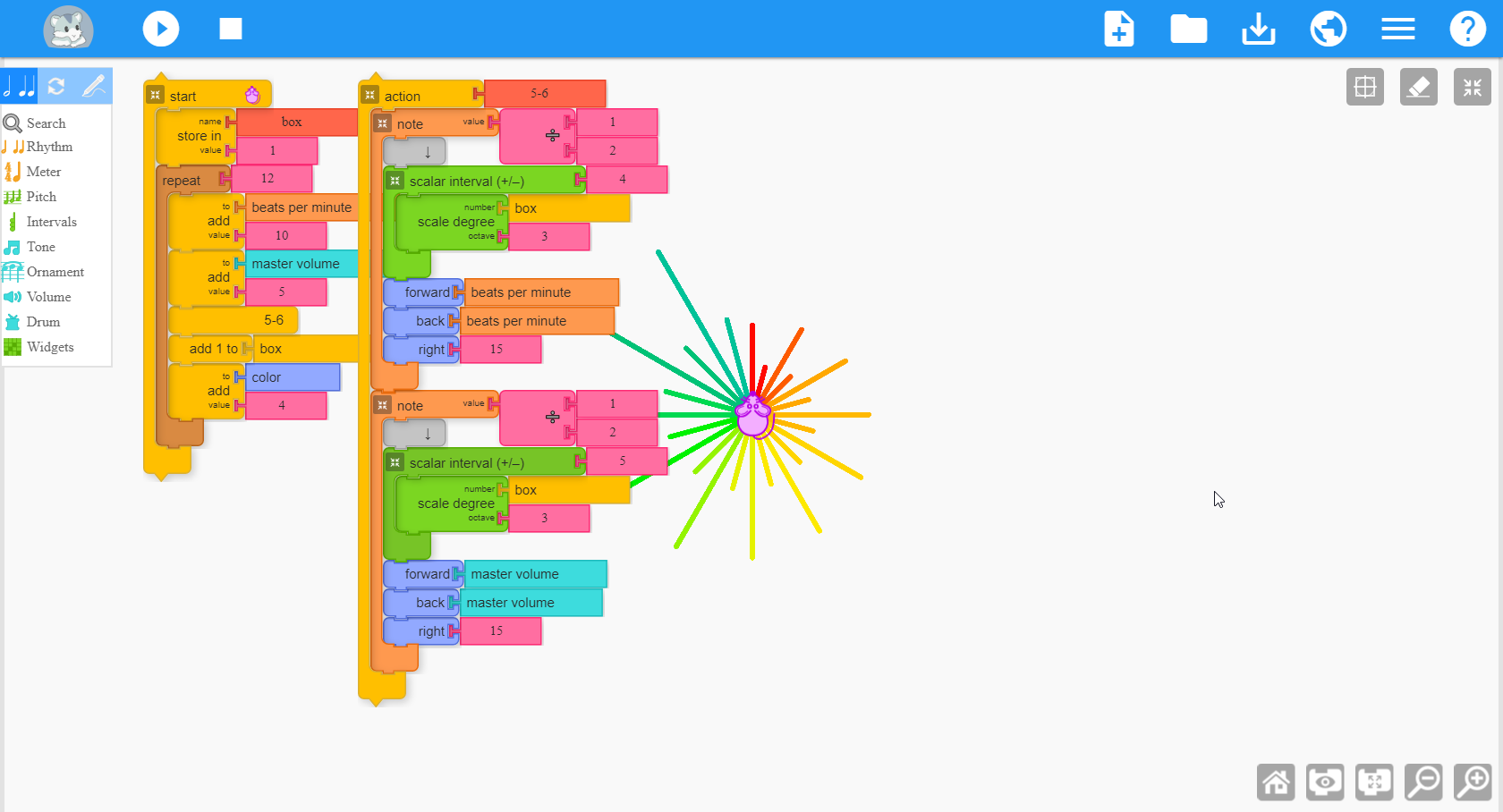
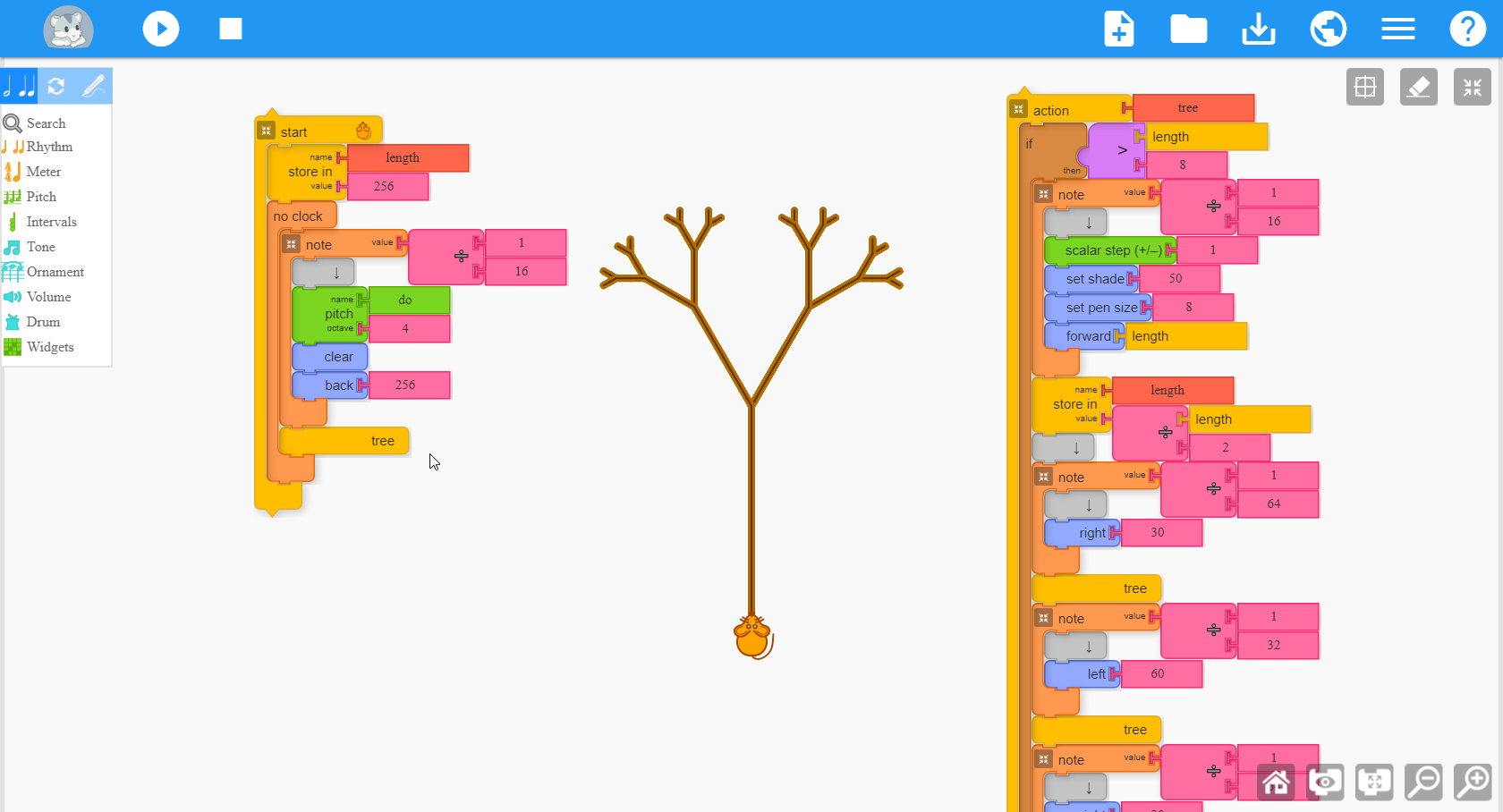
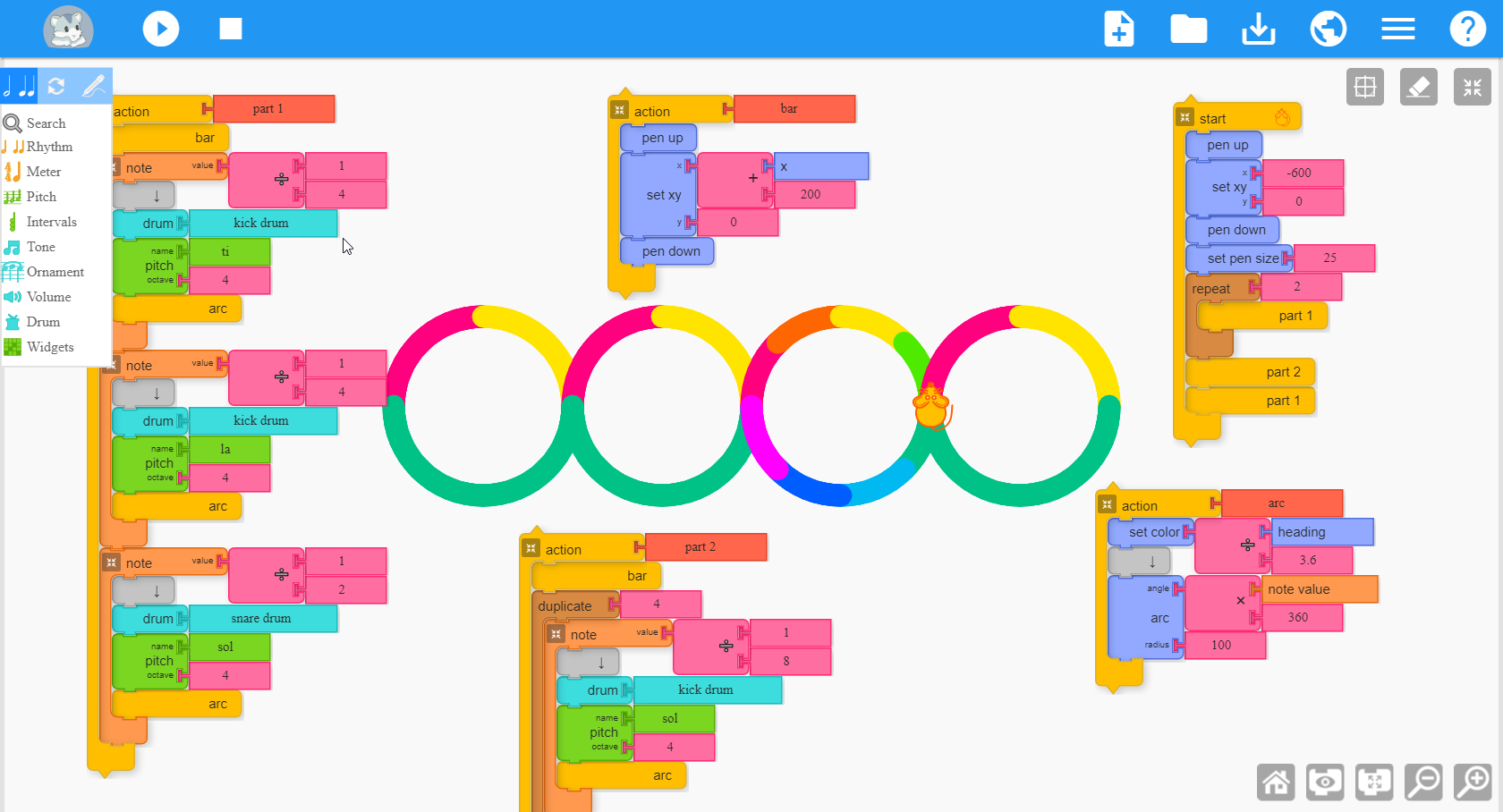
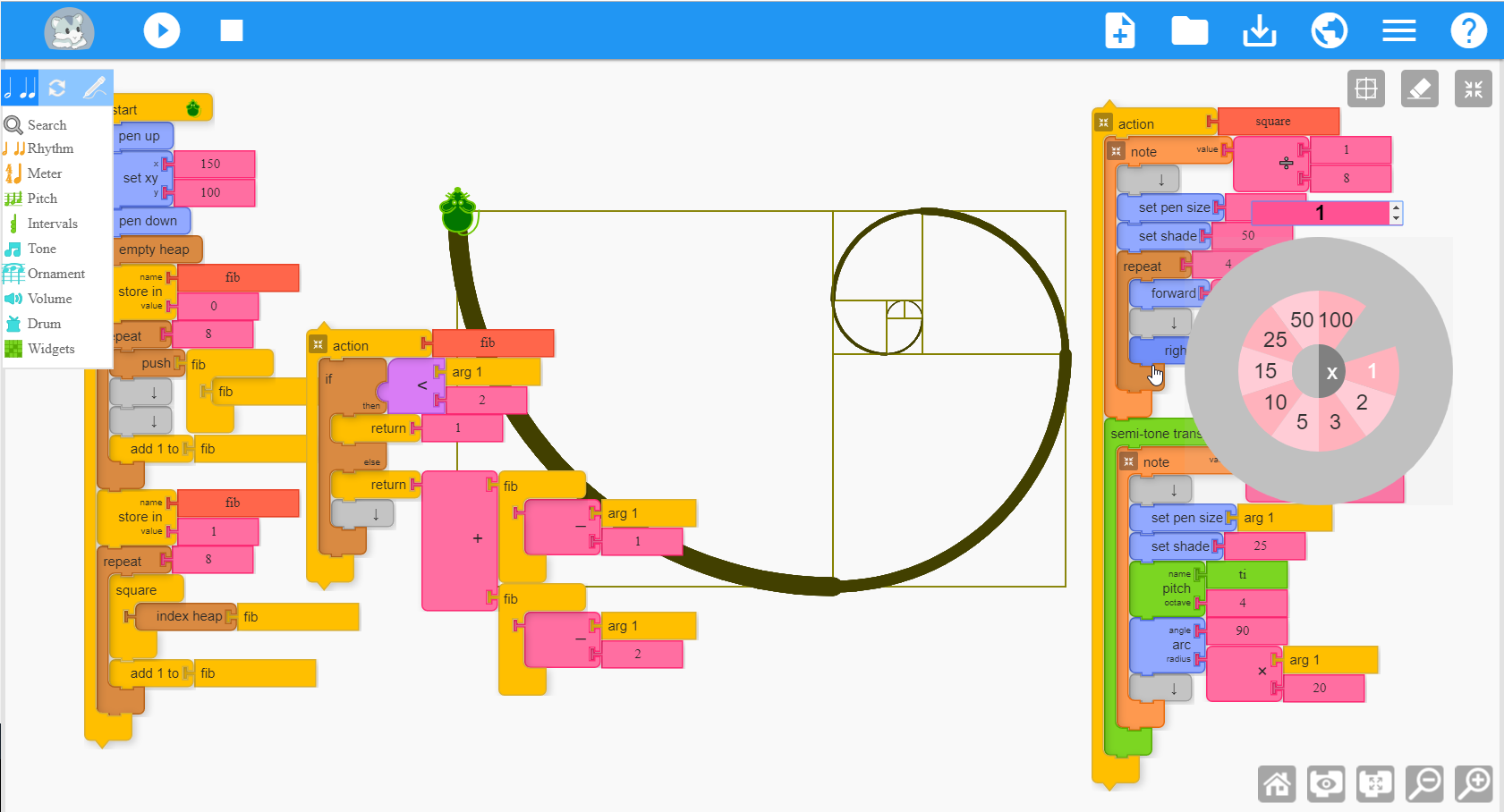
Projects Featured: music-tree, hot-cross-buns-graphics, musical nautilus, crab-canon-plot and fun-with-fifths-and-sixths
“All musicians are subconsciously mathematicians” – Monk
Music Blocks is a collection of manipulative tools for exploring fundamental musical concepts in an integrative and fun way.





Projects Featured: music-tree, hot-cross-buns-graphics, musical nautilus, crab-canon-plot and fun-with-fifths-and-sixths
Music Blocks is designed to run in the browser. It is derived from Turtle Blocks JS which can be found here. You can run the software locally from the index.html file, from the GitHub repository, or by setting up a local server.
If you want to run Music Blocks offline, download this repo and point your browser to the index.html file found in the musicblocks directory on your local file system.
See Using Music Blocks and Music Blocks Guide
Music Blocks is a fork of TurtleArtJS created by Walter Bender. (Turtle Blocks JS has many contributors).
Devin Ulibarri has contributed functional and user-interface designs. Many of his contributions were inspired by the music education ideas, representations and practices (e.g. aspects of matrix, musical cups) developed and published by Dr. Lawrence Scripp with whom Devin studied at New England Conservatory and for whom he worked at Affron Scripp & Associates, LLC.
Much of the initial coding of the fork from Turtle Blocks was done by Yash Khandelwal as part of Google Summer of Code (GSoC) 2015. Hemant Kasat contributed to additional widgets as part of GSoC 2016. Additional contributions are being made by Tayba Wasim, Dinuka Tharangi Jayaweera, Prachi Agrawal, Cristina Del Puerto, and Hrishi Patel as part of GSoC 2017. During GSoC 2018, Riya Lohia developed a Temperament Widget. Ritwik Abhishek added a keyboard widget and a pitch-tracking widget.
Much of the initial coding of the fork from Turtle Blocks was done by Yash Khandelwal as part of Google Summer of Code (GSoC) 2015. Hemant Kasat contributed to additional widgets as part of GSoC 2016. Additional contributions are being made by Tayba Wasim, Dinuka Tharangi Jayaweera, Prachi Agrawal, Cristina Del Puerto, and Hrishi Patel as part of GSoC 2017. During GSoC 2018, Riya Lohia developed a Temperament Widget. Ritwik Abhishek added a keyboard widget and a pitch-tracking widget.
Many students contributed to the project as part of Google Code-in (2015–16, 2016–17, and 2017–2018). Sam Parkinson built the Planet during GCI 2016–17. Euan Ong redesigned the Planet code as a series of GCI tasks in 2017–18.
Bugs can be reported in the issues section of this repository.